Grafer og diagrammer
En graf eller et diagram må ha et tekstlig alternativ. Det tekstlige alternativet kan enten presenteres i form av en alternativ tekst som er tilgjengelig for hjelpeteknologi, eller i form av en bildetekst i tilknytning til bildet. Bildeteksten vil være synlig også visuelt.
Beskrive grafer og diagrammer
Grafer og diagrammer kan være utfordrende å beskrive.
For enkle grafer og diagrammer kan det være tilstrekkelig å lage en god alternativ tekst. Likevel gir ikke nødvendigvis en god beskrivelse samme forståelse. Samtidig kan en god beskrivelse av en graf eller et diagram gi løsningen på en oppgave.
Den alternative teksten bør heller ikke være for lang. Med skjermleser er det ikke mulig å navigere i alternativteksten, så en student som benytter skjermleser vil få opplest hele teksten sammenhengende, uten mulighet for å bla frem og tilbake i teksten. Dette vil være krevende, spesielt for diagrammer som inneholder mye viktig informasjon som er nødvendig for å løse oppgaven.
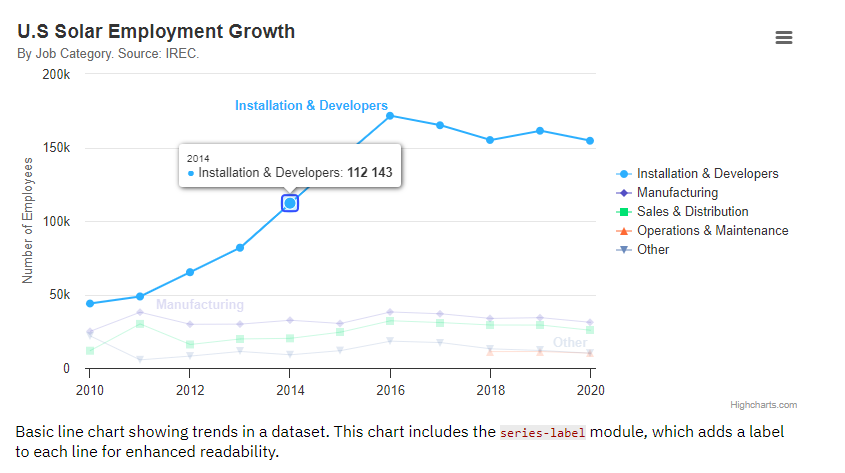
eksempel på universelt utformet linjediagram

Det finnes derimot flere måter å lage universelt utformede grafer og diagrammer på.
Gode eksempler på tilgjengelige og universelt utformede grafer og diagrammer finner du på Highcharts sine nettsider. Highcharts er utviklet av det norske selskapet Highsoft, som er et firma som har spesialisert seg på å utvikle avanserte grafer og diagrammer som er tilgjengelige og universelt utformet på nett. Diagrammene Highsoft utvikler, skal blant annet automatisk tilpasse seg alle typer enheter og skjermstørrelser, og være tilgjengelige for personer som benytter hjelpeteknologi, som skjermlesere.
foretak for å øke tilgjengeligheten
Diagrammene til Highsoft består av flere elementer som bidrar til å øke tilgjengeligheten. Det kan være nyttig å merke seg disse:
- Hver linje består av flere oppmerkede punkter
- Alle punktene er tilgjengelige med tastatur (og skjermleser)
- Hvert punkt har en detaljert tekstbeskrivelse som dukker opp når punktet har fokus
- Tekstbeskrivelsen formidler data i x- og y-aksen
- Tekstbeskrivelsen formidler også kategorien linjen representerer, eksempelvis «Installation & Developers» på bildet over
- Bruk av ulike farger i kombinasjon med symboler (skiller de ulike linjene fra hverandre visuelt)
Sistnevnte er et eksempel på hvordan en kan oppfylle WCAG suksesskriteriet 1.4.1 Bruk av farge, som sier at farge ikke skal benyttes som eneste visuelle virkemiddel. Ved å bruke symboler i tillegg til farge, tilfredsstilles kravet.
Et alternativ til symboler kan være å bruke ulik linjestil, som heltrukken linje, stiplet linje, osv.
alternativ presentasjon
Grafer og diagrammer der det ikke lar seg gjøre å lage en tekstlig beskrivelse, eller som ikke er tilgjengelig for hjelpeteknologi, kan det vurderes om en alternativ presentasjon kan tilbys studenten.
Et eksempel på en alternativ løsning kan være å presentere dataene i en tabell.
