fyll inn tekst
Krav om å koble ledetekst og tekstfelt
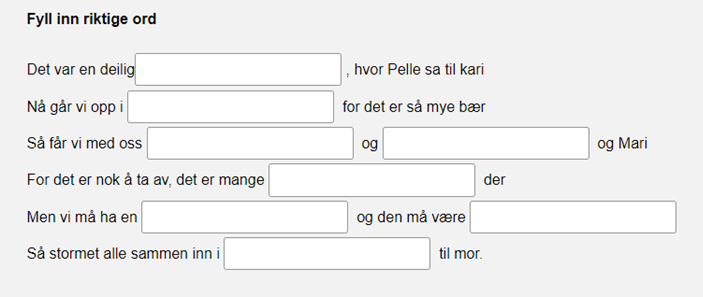
Oppgaver av typen «fyll inn tekst», der studenten skal fylle inn ord som mangler, må ledeteksten og tekstfeltene være koblet. Med andre ord skal en student som benytter skjermleser, kunne navigere seg direkte til det tomme tekstfeltet og få opplest ledeteksten. Ledeteksten er teksten foran og/eller bak tekstfeltet, som er nødvendig for å forstå konteksten og løse oppgaven.

Når ledetekst og tekstfelt ikke er koblet, vil en student som benytter skjermleserteknologi være nødt til å flytte seg frem og tilbake (med virtuell markør) i teksten for å løse oppgaven. Dette er tungvint og mer tidkrevende.
Når ledetekst og tekstfelt er koblet, vil en student som benytter skjermleserteknologi få opplest hele setningen når navigasjonen står i tekstfeltet.
Forslag til løsning i HTML
Under presenteres et forslag til hvordan ledeteksten og tekstfeltene kan kobles programmatisk:
<p><span id="s1-1" aria-hidden="true">Det var en deilig </span><input type="text" aria-labelledby="s1-1" aria-describedby="s1-2"><span id="s1-2">, hvor Pelle sa til Kari</span></p>
Med andre ord:
- Første del av setningen skjules for skjermlesere for å unngå dobbelt opplesing i virtuell modus
- Første del av setningen brukes som etikett: aria-labelledby
- Siste del av setningen skjules ikke, men det pekes dit med aria-describedby
