dynamisk tilpasning
Gjennom våre studier har vi sett at det stilles flere spørsmål knyttet til kravet om dynamisk tilpasning, og hvordan dette kan testes i praksis.
Dynamisk tilpasning (Reflow) har et større omfang enn suksesskriteriet «Endring av tekststørrelse», da det stilles krav til at alt innhold i løsningen skal kunne endres til 400 prosent størrelse ved 1280 piksler bredde, uten tap av informasjon eller funksjonalitet og uten at studenten må rulle i to dimensjoner.
På norsk, som er et språk som skrives horisontalt, ruller nettsiden vanligvis vertikalt. Da er det et brudd på suksesskriteriet dersom nettsiden krever horisontal rulling.
hvordan teste dynamisk tilpasning
For å teste dynamisk tilpasning foreslår vi:
- Sett skjermbredden til 1280 x 1024 piksler
- Sett forstørrelsen til 400 prosent
- Se etter horisontal (vannrett) rulling
- Sjekk om noe innhold eller funksjonalitet er blitt borte
Det finnes flere ulike verktøy som kan være nyttige å ta i bruk når du skal teste dynamisk tilpasning, blant annet «Chrome DevTools» eller «Web developer».

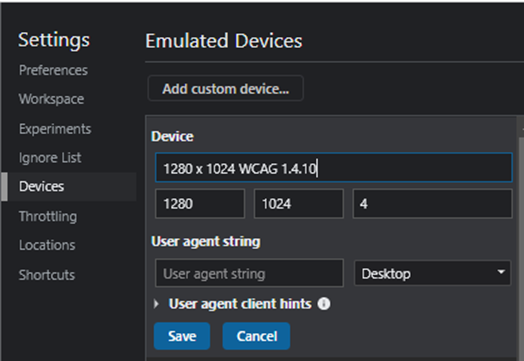
I Chrome DevTools kan skjermstørrelsen enkelt justeres ved å stille inn bredde og høyde. Dette kan du gjøre under Settings > Devices > Device, se bildet over.

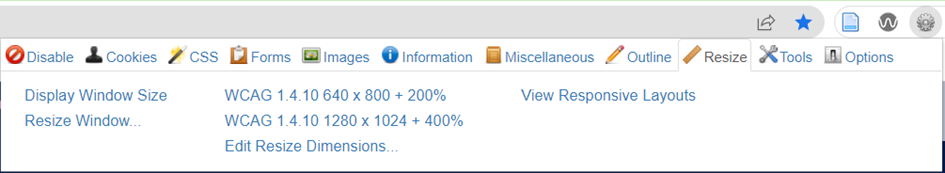
Om du allerede har «Web Developer plug-in» installert, er det enkelt å lage en innstilling som setter Chrome-vinduet til 1280 x 1024 piksler.
